24 Jun 2020
Upgrading to Drupal 9 update
Now is the best time to start preparing for Drupal 9 whether you are on Drupal 7 or 8 - or even on another platform entirely.
Are you thinking TLDR? OK, the summary is;
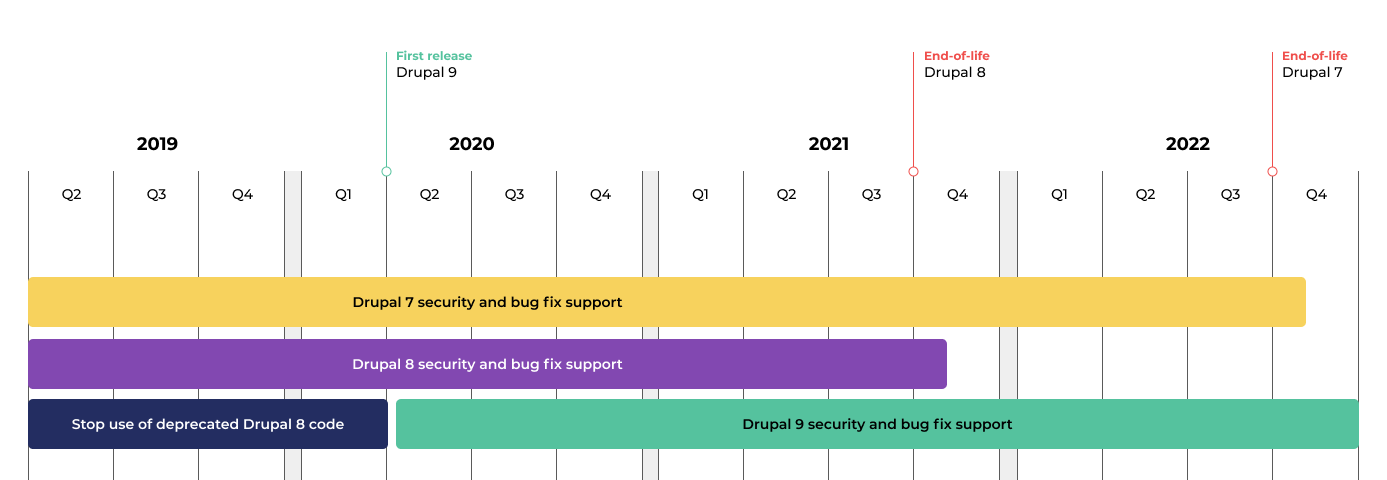
Drupal 7 end-of-life on Nov 28, 2022
As this article explains: Previously, Drupal 7's end-of-life was scheduled for November 2021. Given the impact of COVID-19 on budgets and businesses, the Drupal community are extending the end of life until November 28, 2022. The Drupal Security Team will continue to follow the Security Team processes for Drupal 7 core and contributed projects.
Drupal 8 end-of-life on Nov 2, 2021
Drupal 8 will still be end-of-life on November 2, 2021, due to Symfony 3's end of life. However, since the upgrade path from Drupal 8 to Drupal 9 is much easier, the Drupal community doesn't anticipate the same impact on end-users.
Drupal 9 was officially released Jun 3, 2020
Drupal 9 was officially be released on the 3rd of June 2020, giving Drupal 7 and Drupal 8 users little over two years to upgrade to Drupal 9 when they reach end-of-life in November 2022.

What is Drupal 9?
As you can imagine, we’re really excited about Drupal 9 here at Catch, so we’ve had a think and put together our recommendations on what you should be thinking about how to prepare your websites for Drupal 9, (and, spoiler alert, why you should make the move to Drupal 8 now).
Essentially it’s intended to be the same as Drupal 8.9, but with deprecated code removed, so if your website has been maintained correctly upgrading will be super straightforward.
This means that Drupal 9 ships with all of the awesome new functionality that was added in Drupal 8, such as Media, Configuration Management, Migration, Multilingual, Workflows and an API-first architecture.
It also means that, unlike previous upgrades, you won’t have to wait long for the community modules to be updated - early adoption won’t be punished. As far back as April 2019, 44% of the 7,000 modules available for Drupal 8 have been confirmed as ready for Drupal 9.
But what does all this mean?
First and foremost, it means the community are ready and raring to go and your upgrade from Drupal 8 to Drupal 9 will be a breeze compared to any previous platform upgrades you may have undergone Secondarily, with this new, clearer upgrade pathway established, when Drupal 10 comes out, the upgrade from Drupal 9 to Drupal 10 will be just as simple.
“Great, but I’m still on Drupal 7”
You may have kept Drupal 7 as your trusted CMS for many years - possibly even since it was initially released back in 2011. Migrating websites is a large task so we totally understand why you have held onto it for so long.
With Drupal 7 reaching end-of-life November 2022 (and yes, two years counts as soon!) now is the best time to migrate to a new version of Drupal. You’ll have lots of things to consider, one of the biggest being should you move to Drupal 8 now, or wait until Drupal 9 is released?
We strongly recommend starting the migration process sooner rather than later with a move to Drupal 8, the main reason being that migrating to a new platform takes a lot of planning, and if you’re also looking for a new digital partner the procurement process can be a long and gruelling one.
Our Immersion process is designed to help you discover just what it is you - and more importantly, your users - need from your digital platform. We work collaboratively with you to establish both business and user goals, requirements and content needs, creating prototypes to help solve tricky user experience conundrums and build-out and complex technical integrations you may need. With the hard work out of the way, migrating to Drupal 9 will be a breeze!
Get in touch to chat to us about migrating to Drupal 8 - we’d love to be a part of your journey.
“I’ve already made the jump to Drupal 8, what do I do now?”
We’ve been using Drupal 8 at Catch since before its full release in December 2015 so our clients have been feeling the benefits of Drupal 8 for almost five years already.
As well as some amazing performance improvements to serve your website to your users quicker, new functionality was added to Drupal 8 which you and your users have been getting the most of, we’ve put together some of our favourites.
- Multilingual out of the box - previously you needed to use many modules to reliably be able to translate your website, with Drupal 8 it’s available out of the box
- Configuration Management - This has been added to Drupal to make keeping environments in sync much easier. Gone are the days of ‘but it worked on this environment’, only to find out someone had missed a step
- Migration - good news if you’re looking to migrate to Drupal 8 before upgrading to Drupal 9. Migration is available out of the box and is simpler to configure and ever before
- Workflows - can be customised to manage your content authoring process, or even for the flow that a product has to go through from purchase to shipping
- API-first architecture - Create your content once and use it across your website and apps
- Media - fed up with uploading the same image twice? Drupal 8 comes with Media library for you to re-use your images and other media across your website
As Drupal 8 will also become end-of-life in November 2021, there is over a year to get ready but we are starting the process of making sure our clients websites will be ready for Drupal 9 now by auditing the code to make sure the code we have used hasn’t been deprecated since we implemented it. We recommend you do the same.
Already on Drupal 8 but not sure if you’re ready for Drupal 9? We can help! Get in touch to talk to us about auditing your current site to make sure you’re Drupal 9 ready!