Connected design systems
With many concurrent projects in an agency, one thing that can be a real struggle to keep is consistency. Over the years, projects grow and with that so do the components and styles that build these websites, apps, platforms, etc. Design systems within Sketch (or any other design tool for that matter) are static files that can often get forgotten about or duplicated along the way, creating chaos.
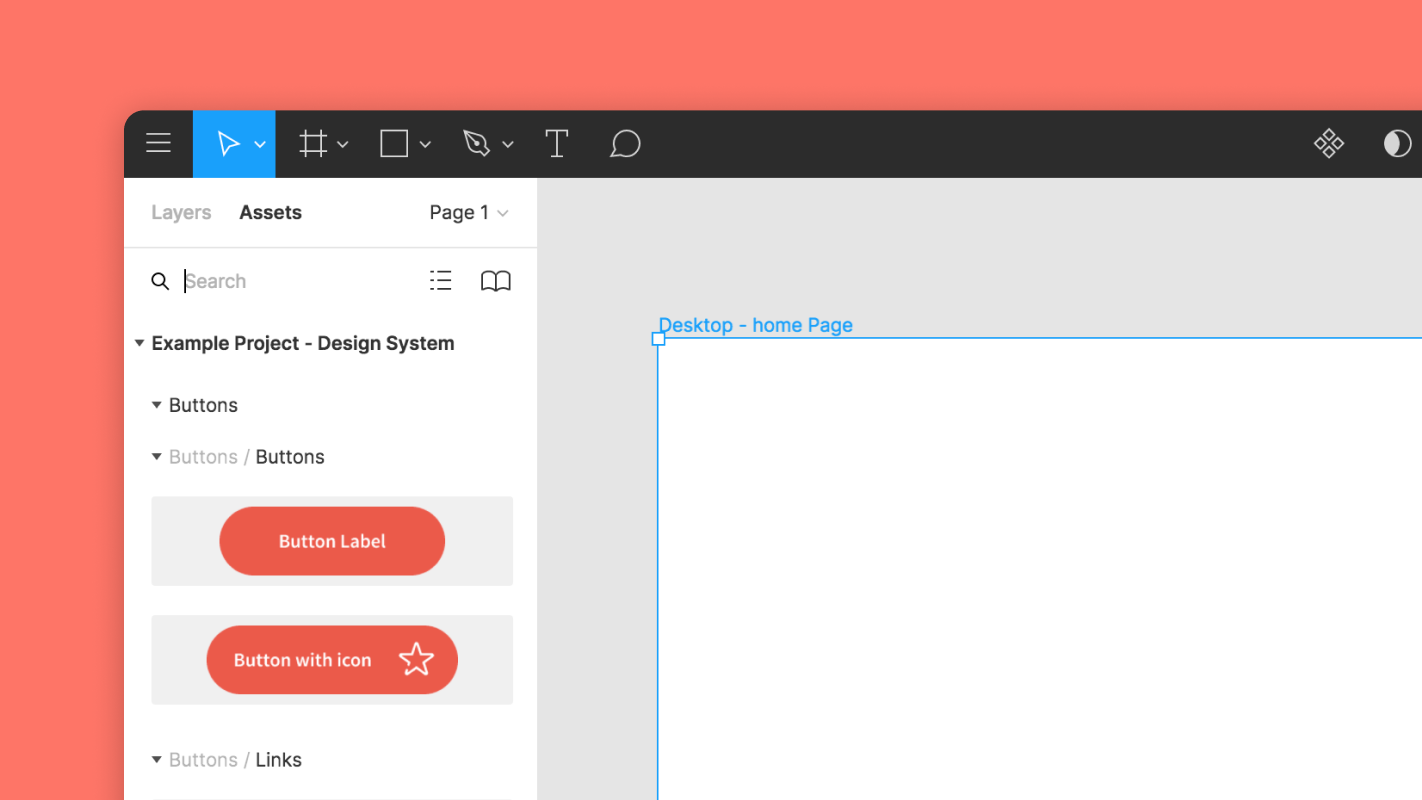
These systems, within Figma, act as your hymn sheet for each client; letting you store reusable assets that can be shared across the design team and projects. Figma transforms these static design systems into live breathing sources of truth (sounds a big deal, well it really is!) that can be worked on together and pulled across many different projects.
File management
Now, this may sound boring, but this truly is such a game-changer: How many times have you been looking for the final creative you worked on 3 months ago, only to find 4 files all with the word ‘FINAL’ at the end of it. Or to not even be able to find where it was saved in the first place?
With Figma, all files are saved within their own cloud eco-system; allowing you to access all your files anywhere, at any time; and with their neat interface, ways of organising and sorting, it's so much easier to access the whole teams’ files.
Version history
Last, but by no means least, we have version history: which is again a real lifesaver and means you don’t need to create hundreds of duplicate files anymore. Figma allows you to go back in time and see how your designs have progressed, giving you the option to create key milestones in the project.
Prototyping with Figma
This is where Figma gets really interesting. In the past, prototyping meant uploading your designs to Invision, Marvel, etc. and then adding interactions and repeating every time you got feedback. Figma takes that pain away and lets you prototype and present directly. Essentially, letting you create a clickable prototype and show off fully animated interactions.