27 Feb 2017
The Lobster launch campaign

In a dystopian near-future, single people are taken to The Hotel, where they are obliged to find a romantic partner in forty-five days or are transformed into beasts
Objective
Picturehouse needed an agency to support with the UK release of The Lobster; a quirky Arthouse Blockbuster with an all-star ensemble cast including Colin Farrell, Rachel Weisz, Ben Whishaw, John C. Reilly, Olivia Colman, Lea Seydoux and many more.
The brief was to:
- Build intrigue around The Lobster’s unique concept
- Draw on the film’s comedic elements, in order to generate social conversations
- Establish the release as the next big Arthouse Blockbuster

Approach
To promote this unique and darkly humorous film we focused on the key themes highlighted by the director, allowing us to subtly educate users to the story without giving spoilers, and to build genuine interest and intrigue. We split the campaign into two main sections:
Intrigue
To build interest in the film in the weeks before release we developed a campaign that focused on one key scene; ‘Man Eats Alone’. This scene demonstrates to the characters the potential perils and pitfalls of being single, and generally how much better life is when you are in a couple.
In the world of the film, being single isn’t an option, you are either in a relationship, or you are turned into an animal and released into the woods! We created a series of social assets to be used cross platform that would provide some fun, quirky and occasionally dark examples of propaganda that could appear in public places.
The assets were well received by fans across social channels for the BFI, Film4 and The Lobster, providing a great talking point for social and a place for users to share from and start their own debates around the themes.
Excite
When trying to explain the concept of the film, the thing that really gets a reaction from people is the idea that if you are single you will be taken to a room and changed into an animal. To add to this peril, you also have to choose which animal you would like to be.
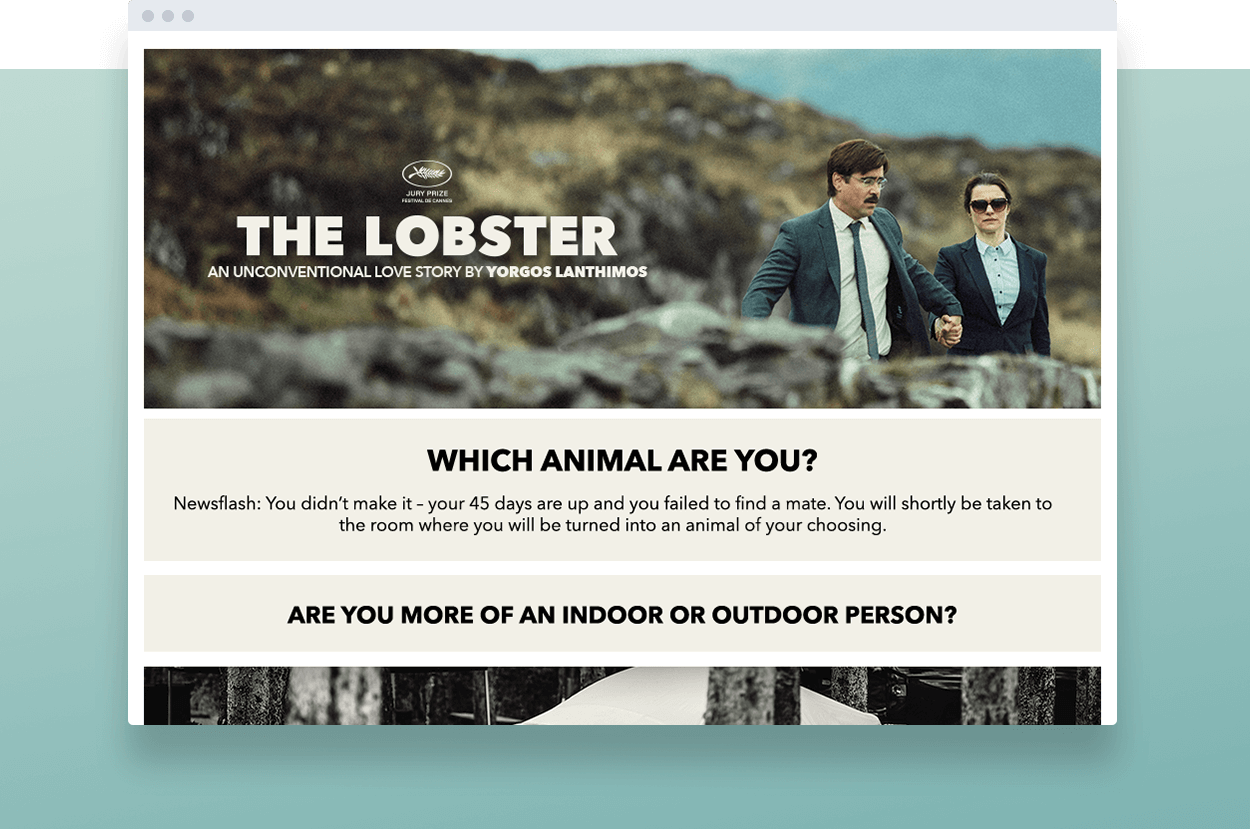
To excite cinemagoers we put them in the place of the characters and asked them what they would be if they had to choose. We gave them some help though and created a darkly dangerous quiz that starts off restrained and ends with some evocative questions that really get to the heart of the user's psyche.
Our quiz then recommends which animal you should choose and provides a handy sharing asset allowing you to brag about being a Bear or congratulate yourself on being a Cat.
You can take the quiz here at www.lobsterfilmquiz.co.uk and find out what animal you should be!

Key Features
- Full digital promotional strategy and content calendar
- Custom illustrated social propaganda assets & copy
- Full suite of social sharing assets across Twitter & Facebook
- Design, development and copywriting of the Quiz
- 50,000+ quiz users in the first 7 days!

13.2m
campaign engagements+50,000
quiz completions in 7 days






