31 Jan 2019
Digital agency London HQ
Over the past 12 years, our digital agency has moved a number of times, never venturing further afield than our original home Soho, London where the agency was born in 2007.
So true to form, we're excited to announce after 5 years on Argyll Street, overlooking Liberty London, we're staying in Soho and moving to the more refined, upmarket surrounds of Great Pulteney Street.
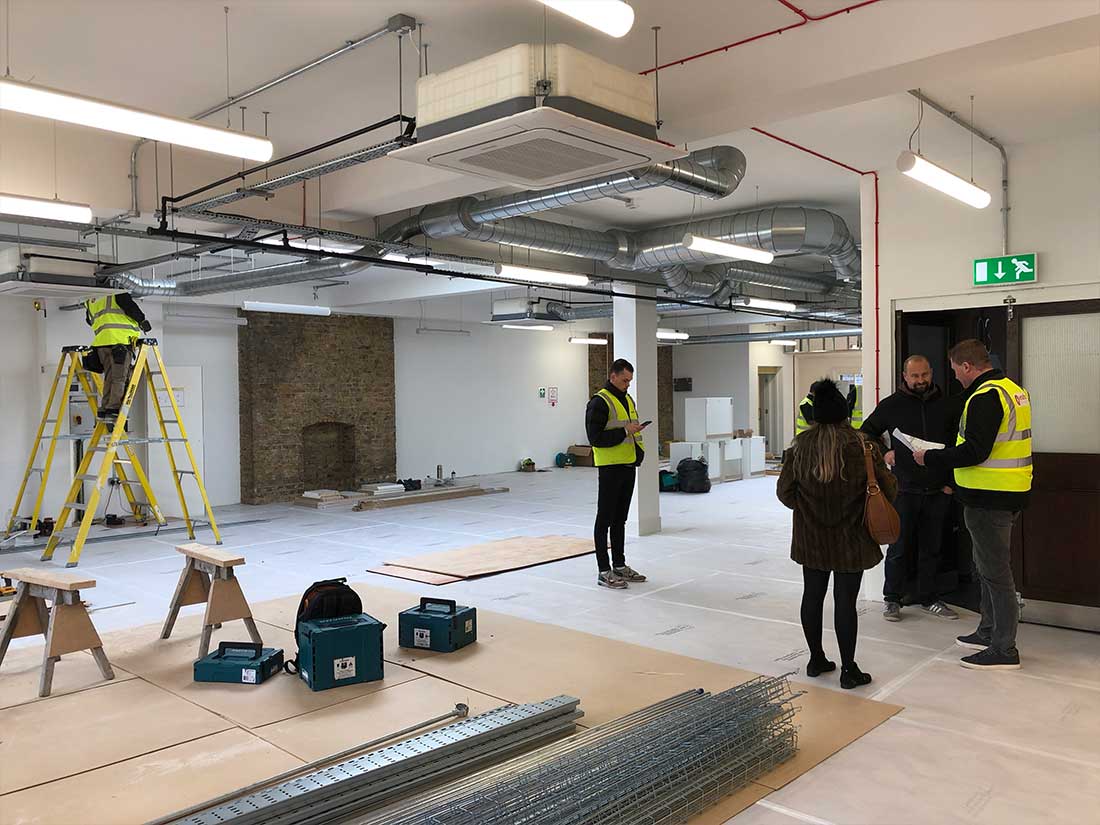
Occupying the entire top floor of two large Georgian buildings, knocked together, the office has incredible light thanks to a number of huge skylights.
With a vintage/industrial vibe, the office is being custom designed to our exacting specification.

We've flirted with the idea of moving to Clerkenwell, Shoreditch or even Bermondsey Street, but the unique vibrancy of Soho has always won us over
Jonathan Smith, Founder / Managing Director

Built for maximum collaboration, but with care made to enable privacy and quiet zones for concentration when you need it, our contractors are on site turning our dreams to reality.