11 Nov 2020
Helping UK SMEs unlock the value of digital advertising
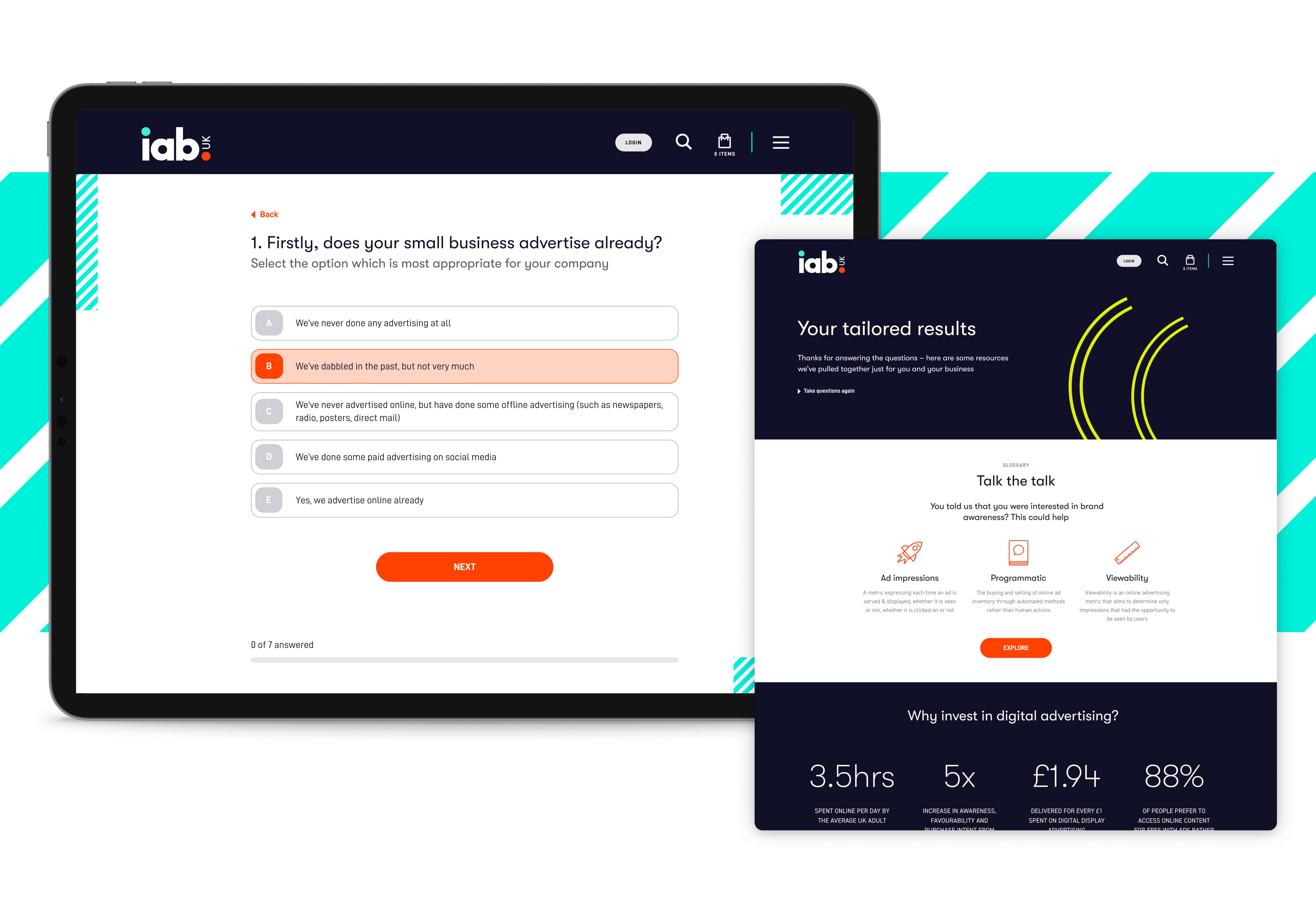
Today in collaboration with our client IAB UK, we've launched a tool to help UK SMEs unlock the value of digital advertising for their brand, products and services in order to drive more sales, raise awareness of their company and help them succeed.
In June 2020 IAB UK published a research piece "Powering Up". Drawing on evidence from nearly 1,200 UK SMEs, "Powering Up" explores how small businesses are using digital advertising, where they feel it excels and where more support is needed from the digital industry to help the market’s recovery in the wake of COVID-19.
The tool was born out of one of the core pieces of feedback the research found being that SMEs need a tailored, interactive experience to help them discover why digital advertising is effective for reaching their customers and building brands.

The tool has two primary objectives:
- Encourage SMEs who currently don’t invest in digital advertising to take their first steps
- Empower SMEs who already spend on digital advertising to discover new channels and to use it more effectively
We continue to work with IAB UK on a rich roadmap of feature improvements for their website.
To find out more about the SME Tool, visit www.iabuk.com/poweringup/tool