06 Aug 2021
Helping new students get off to the best possible start
With this year’s A-level results announcement comes a new wave of students embarking upon their university careers. Whilst this is unquestionably a time of excitement and possibility, it can also be pretty daunting. For many, it will be their first time living away from home, and could well mean a move to a new city, or even country. It was this consideration that underpinned a recent brief from a client of ours, a Student Accommodation provider who was looking to fully streamline their new resident onboarding program, in order to make the lead up to move-in-day as simple and supportive as possible.
The Brief
Taking the period of time between booking and arrival, there was a need to tackle the information overload faced by their new customers. During this crucial introduction to life at their new student home, bookers were receiving an overwhelming array of communications across different channels before they arrived at their residence. We worked with our client to devise a digital pre-arrivals program that would:
- Support residents in the completion of follow-up admin tasks relating to their booking
- Encourage new-bookers to download the free residents’ app so that they can start benefiting from it’s features immediately
- Provide clear communication in the lead up to arrival day
- Reduce the number of pre-arrival enquiries
- Make arrival day check-in as quick and seamless as possible
- Ultimately, make each new resident feel part of the family, even before they physically arrive on site

Our Approach
Our first task was to deconstruct the pre-arrivals journey, clearly mapping all tasks that need to be completed and all of the information that ‘must’, ‘should’ and ‘could’ be communicated to new recruits. To do this, we brought together key team members’ across the business’s marketing, digital and resident liaison teams and worked together to build a clear picture of the current process and our shared ambition for the new, improved experience.

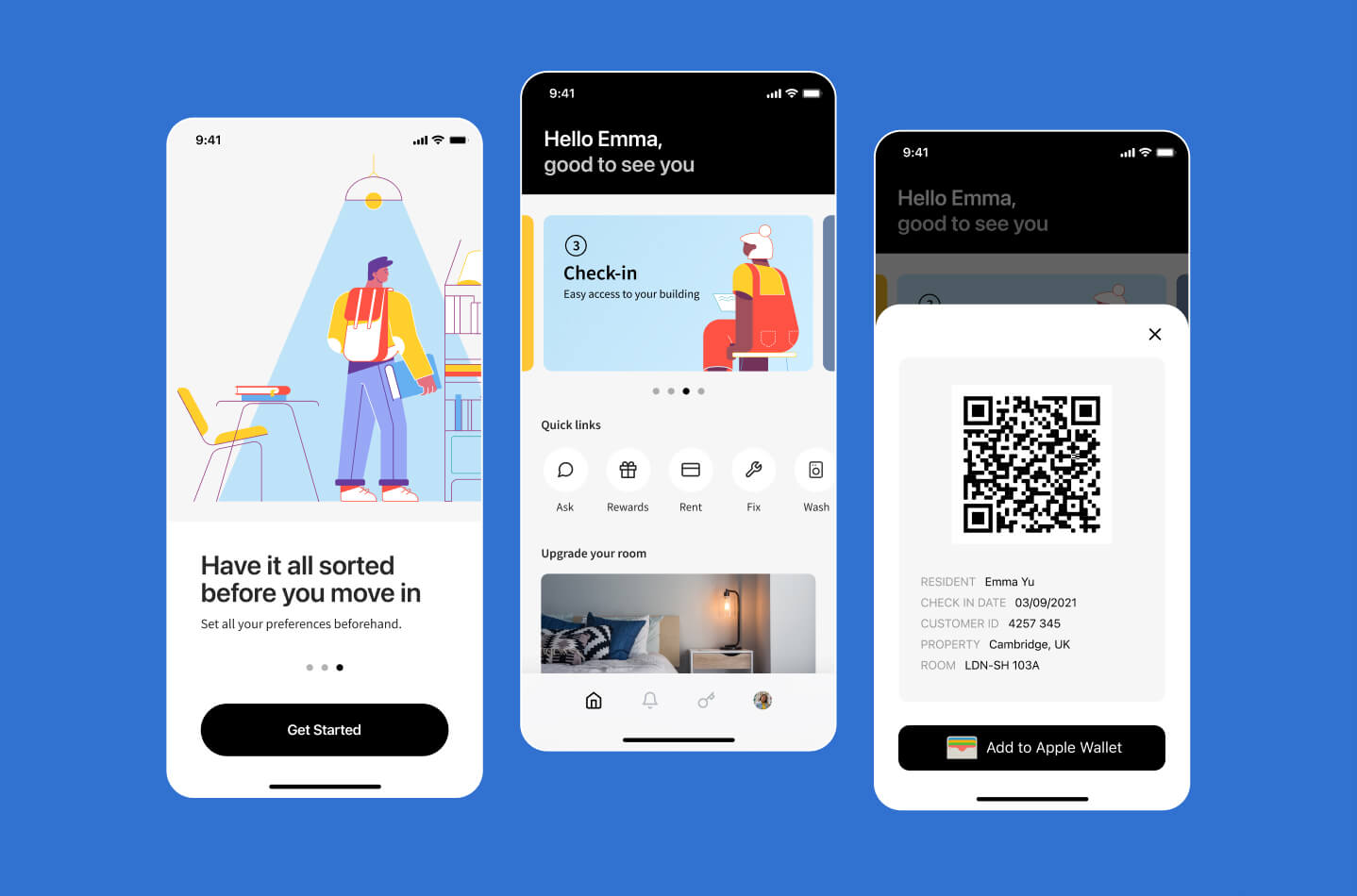
From here we were able to embark upon the solution design phase. Simplicity was key to our approach which looked to streamline the wealth of onboarding communications into a single source via the resident app and distributing only when relevant. The ultimate solution we were able to deliver included:
- A program of timely push notifications direct to a users, prompting them to complete tasks or discover helpful information
- The addition of a progress gate within the app that provides users with a visual representation of how close they are to completing their onboarding
- A digital Tenancy Agreement with downloadable mobile copy
- An interface that houses the full suite of Read and Sign steps in one handy place
- Access to a QR code via the app that enables residents who have completed all onboarding steps to check-in by simply scanning their code upon arrival at their residence

Using clever tech, and well-timed comms, we were able to support students in getting off to the best possible start
Our ultimate ambition over the course of this project was to give residents the best start to their year as possible. At the heart of this lies student well-being, and ensuring that each new booker feels supported from the moment they confirm their purchase. We hope that this digital pre-arrivals program reduces confusion and creates a more manageable onboarding experience for every new booker this year!
Making our experience work for you
We have a huge range of experience in the PBSA + Education sector through our work with IQ Students, GSA, Scape, University of Salford and more. We're experienced in designing and building platforms that can make life better for your customers.
If you're interested in working with us to devise smart strategies that will improve your connection with your audience, don't hesitate to get in touch.