12 May 2022
Digital agency internships
We're pleased to announce that our summer internship programme has re-opened after a 2 year Covid induced hiatus.
We're committed to helping the next generation of digital superstars get a foothold in the industry so if you're thinking of applying please check out our careers page to see what's on offer.
We interviewed super-talented design student Léna about her experience of moving over from l'Ecole de Design in France to join our Creative Team in London for her placement back in 2019, in a pre-Covid world.
We're looking forward to welcoming the next generation of digital superstars in 2022!
What made you want to work with us?
Since I only had work experience in a really small design agency in Nantes, I wanted to take advantage of this new 4-month internship to discover how a larger award winning agency works. It was also a way to work with a full team, from Project Managers to Developers.
I got really enthusiastic looking at Catch clients: Bodyshop, SES, Vistaprint. But what really made me want to send my resume was to see that they were carrying their own projects driven by the willing to design intuitive and user-friendly services.
What also made me want to work with Catch is the fun atmosphere. One of the biggest clichés about British people is their awful sense of humor. Then I discovered the Game of Thrones chatbot and I felt relieved: Catch took time to design a pop culture based service and even made it funny and useful.
What did you work on?
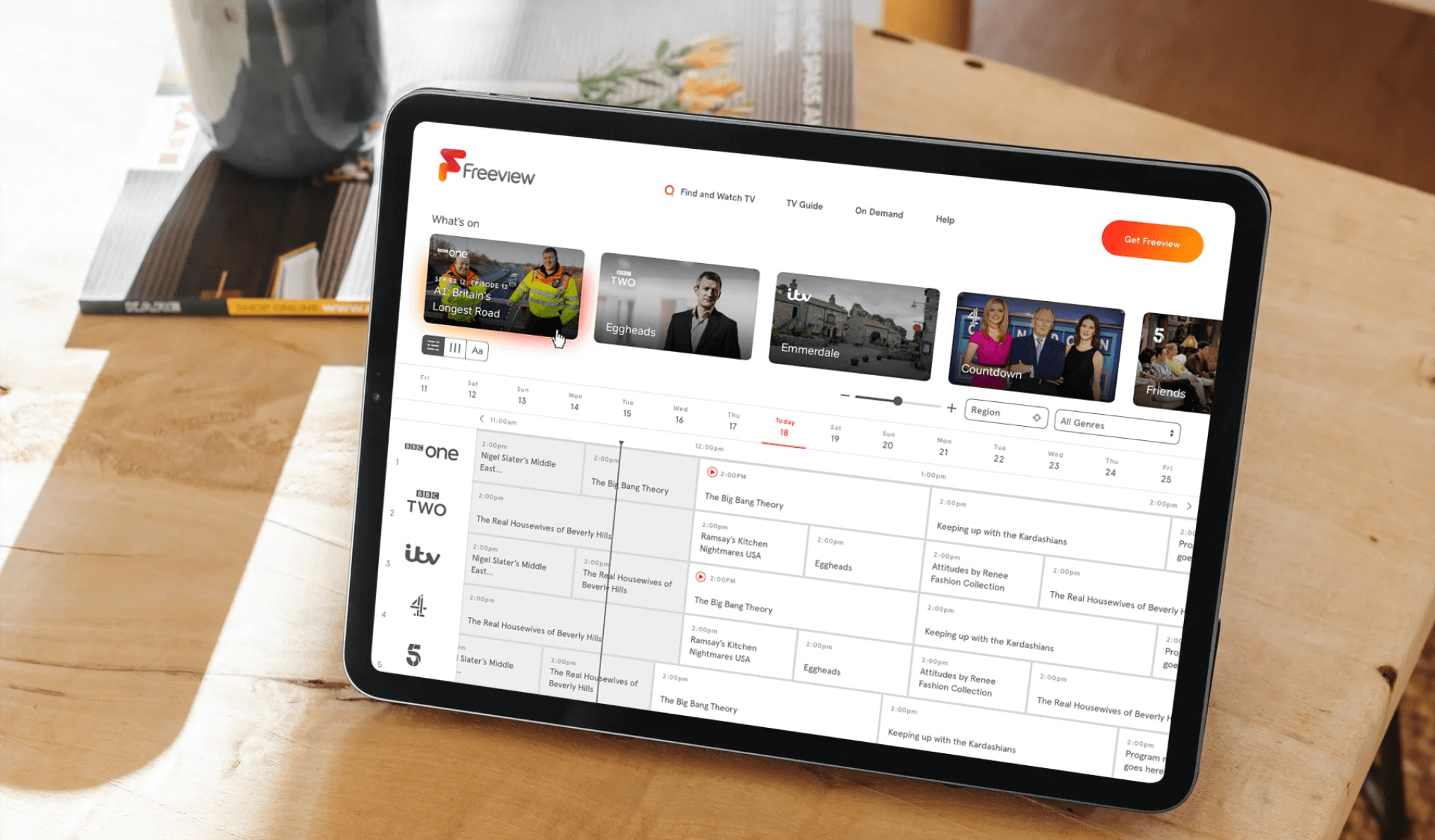
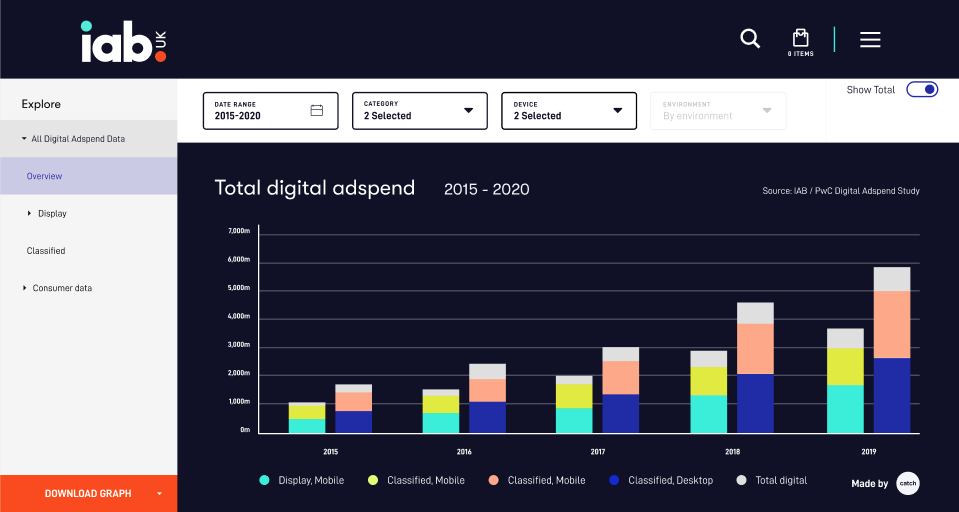
During those 4 months, I had the chance to work on a new SaaS product, including UI, UX and data visualization. I also worked for the world-leading satellite operator SES, re-designing a 3D platform to discover the coverage of SES satellites.
I was also trusted to add my creative touch to other projects like Bodyshop, Vistaprint, University of Salford.
What did you learn?
Because of the great diversity of projects I have worked on, I improved a lot of different skills like UI, a lot of UX, but also data visualization, interaction design, animations etc. The Catch team gave me the opportunity to present my work directly to clients, teaching me useful tips on how to go showcase my work.
As a French native, I also learned a lot about British culture and British daily expressions, we even created a collection of professional lingo.
What was it like being in the studio?
The team always makes your work days funnier, without giving up on efficiency. Friday catch ups are the best: you discover what everyone has been working on during the week, with some Prosecco and vinegar crisps.
What was the highlight?
The Christmas party of course! The Catch team never miss an opportunity to enjoy great food and handmade cocktails.
What’s next?
My year is going to be busy: I will continue my Master's degree working on Tangible Interfaces at l'Ecole de Design Nantes Atlantique. After my studies, I am willing to begin my career as a UI/UX designer and work with teams as great and open-minded as Catch!