17 May 2021
The React framework advantage
We’re big fans of React at Catch. But just what is React, and how do we use it?
React is a JavaScript library used in web development to build interactive elements on the web. The main advantage for end users is the fast interactivity they’re provided with, as there should be very little reload time when new data is presented on their screen. This, in turn, leads to a more positive user experience.
The React advantage for End Users
As you probably know, we’re Drupal experts. Whilst Drupal is an excellent CMS for general website usage, there comes a time when users want a bit more which is when we reach for React to build a ‘web app’ to sit on a page.
Think of Google Maps, for example. What a pain it would be if there was a noticeable page refresh (such as clicking on a link and waiting for the page to reload) each time you zoomed in or out or panned across the map. React helps eliminate this friction, allowing elements to quickly load on a page as the user interacts with them.
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
ReactJS.org
The React advantage for Developers
React is a JavaScript library that at a fundamental level is used to build many components each with their own independent ‘state’ that tells the component what to do. If you think of a button on a website as a component, the state might include the colour, the text (e.g. ‘Click Here’) and the URL (e.g. ‘https://www.catchdigital.com’). As you build out your React project with components, it allows you to avoid the time-intensive process of coding and testing over and over meaning you can build new features and scale your application.
Developers can reuse the button all over the web app and update the ‘state’ of each of these using ‘props’. The advantage to this is that every button on the site will look and behave in the same way. Of course, components will be much more complicated than just a button, and can do more than just take a user from one page to another.
Below are some helpful definitions to understand the terminology used when discussing React.
- State - The current data that is within the component, any time this is updated and the state changes, a re-render will take place
- Props - This is how information or data is passed from one component into another. For example if we reuse the button analogy where have colour, text and url managed in the state of the button, we could also have disabled as a state. If the button component is associated with a contact form, we could set the disabled state of the button to be true until all of the fields of the form are completed and then update the state of the button component using props
Developers are able to reuse tested code and know that it will stand up to stress.
The React advantage for our clients
We now know that React is a data driven tool, and allowing our clients to manage the content for a data driven API means we can treat Drupal as a headless CMS for the output of JSON in an API format. New content can be created in the same way new pages can be created. The same goes for content within each page, reducing what could be a time intensive process to update their site (or multiple sites from one data source).
Some examples of our use of React
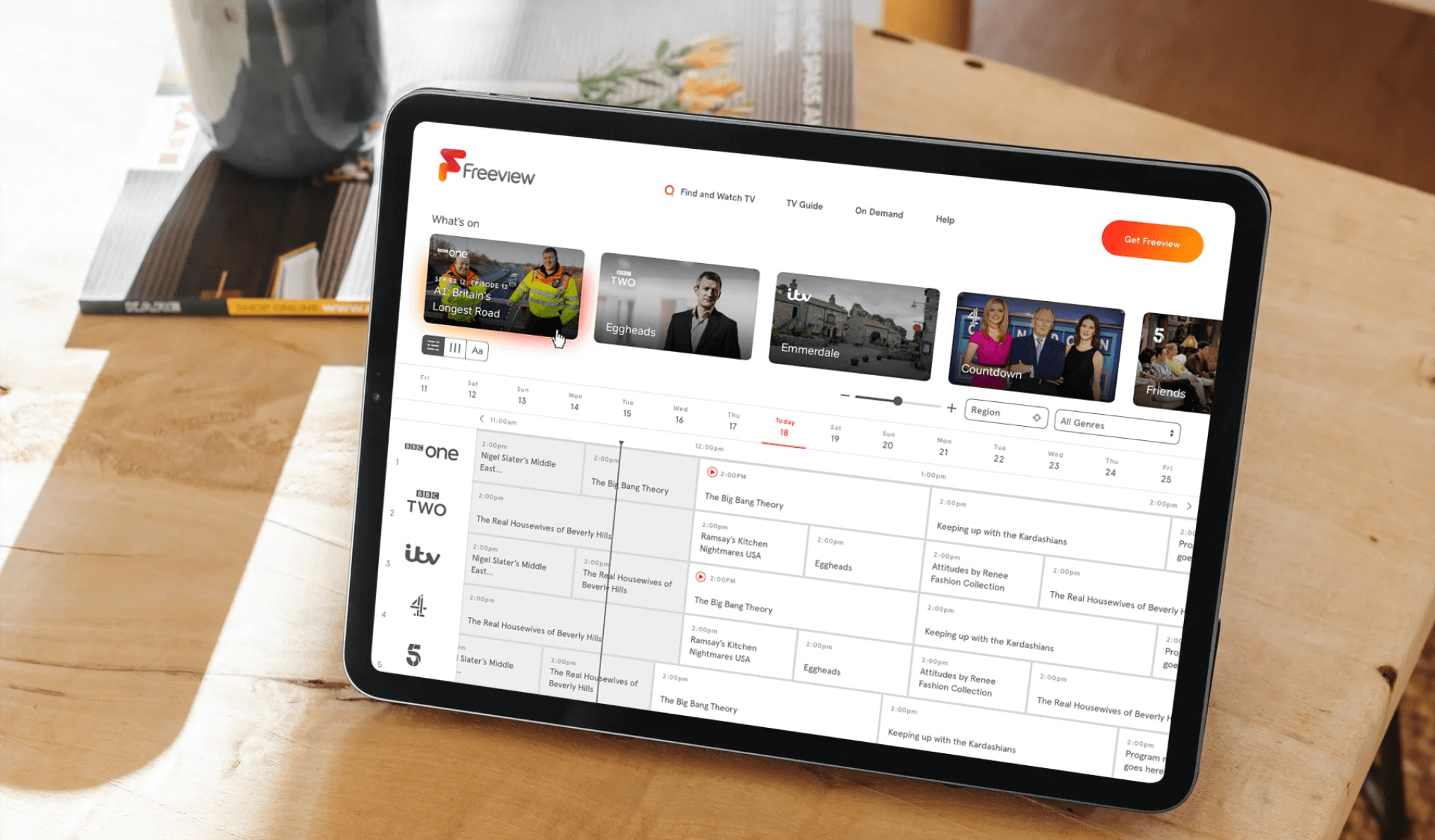
From quickly adapting to what the user is looking for on the TV Guide on our Freeview web platform:

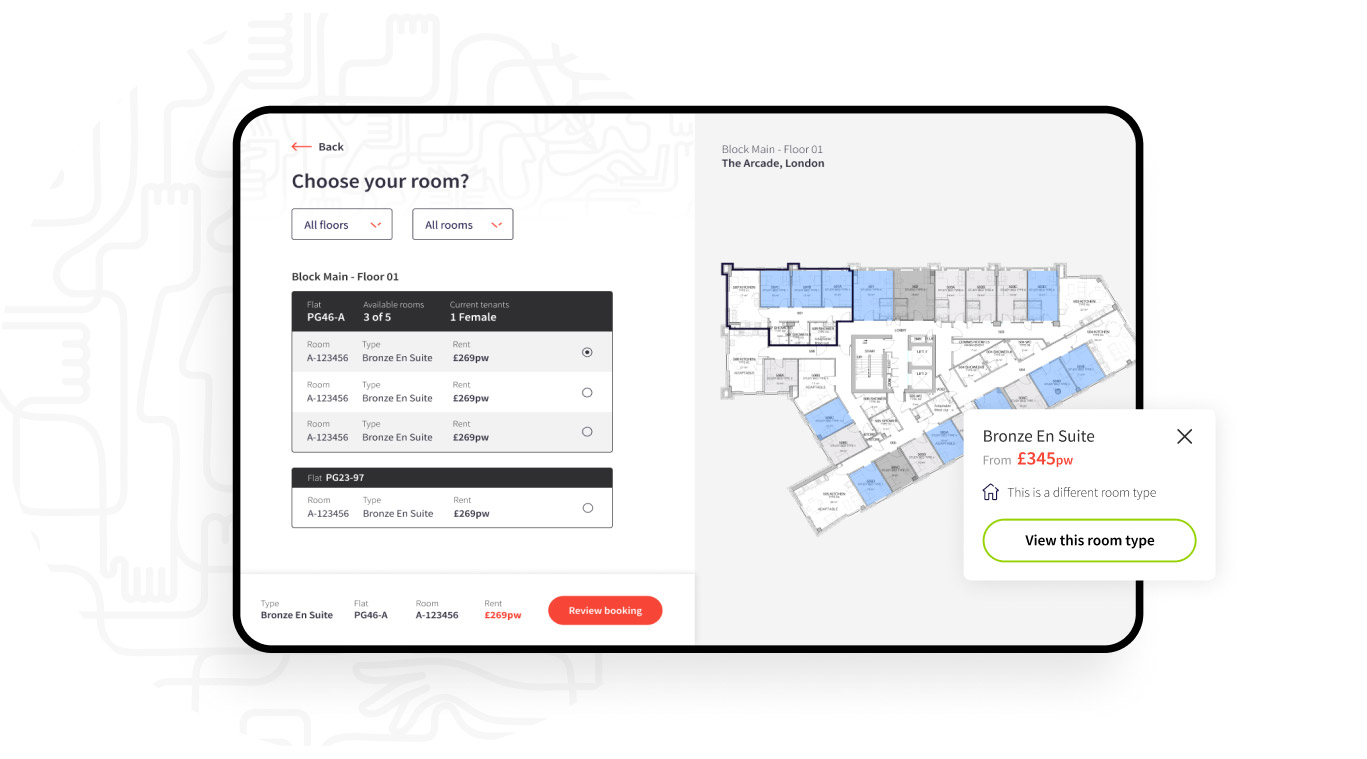
To helping students filter and book available accommodation in London via IQ Student Accommodation:

To helping global telecommunication company SES provide users with the ability to search for satellite footprint information using their “Our Coverage” tool within their existing Drupal solution:
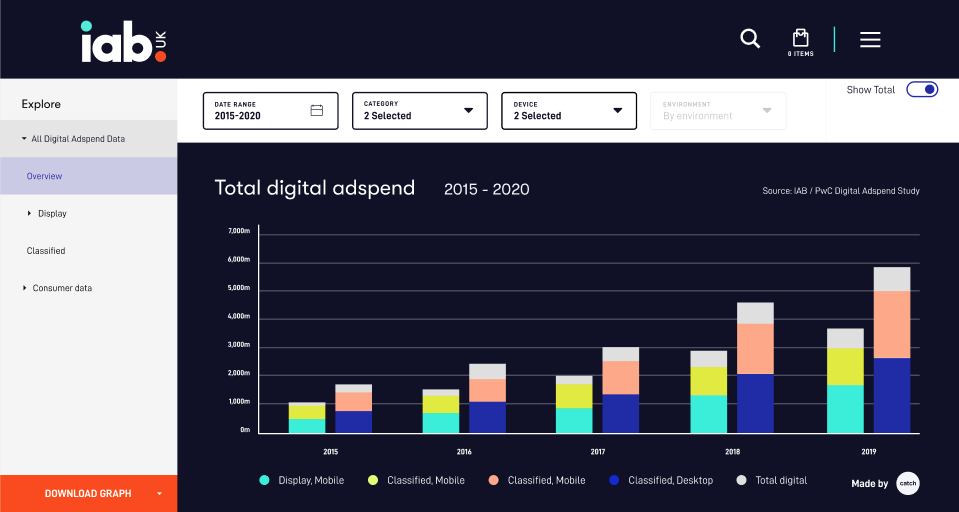
Or providing the Internet Advertising Bureau (IAB) Members with a quick and easy way to view Adspend data in a graph that instantly updates as you change dates and add filters:

Catch is experienced in offering our clients effective solutions that take advantages of all the benefits of React.
If you're ready to start your journey and see how we can help you improve your connection with your audience through smart technology like React, don't hesitate to get in touch.






