25 Oct 2019
Goodbye Sketch...

It wasn’t so long since that if you asked a designer what software they used to create just about anything, the answer would more likely have included the word ‘Adobe’.
Today, there are so many options to bring creativity to life, that a big question more often than not is: what’s the best design software out there right now? And the answer for a while was Sketch, but not anymore.
Our hearts have been stolen by Figma.

What’s Figma you ask? In many ways, it’s exactly like Sketch…Invision, Principle, Craft, Google Drive, and Dropbox. It may sound like a Frankenstein's mess of a platform, but it’s possibly the greatest design eco-system ever built to date (my own views here...!)
Figma at heart is a web app - yes, no software needed other than a web browser - that allows Designers, Developers, and Clients to collaborate together to make beautiful creations of any kind. It's the first piece of software that has managed to combine a design tool, prototyping, and animation that allows teams to be able to work together with ease.
For the sake of this article, I’ve split it into 2 key areas (designing and prototyping ) on why we think Figma is the king.
Designing with Figma
As a design tool, Figma is A LOT like Sketch. They’ve certainly done a great job at making the transition from Sketch to Figma easy for us: the interface feels the same, we still have symbols, artboards, etc. But there are some pretty important differences.

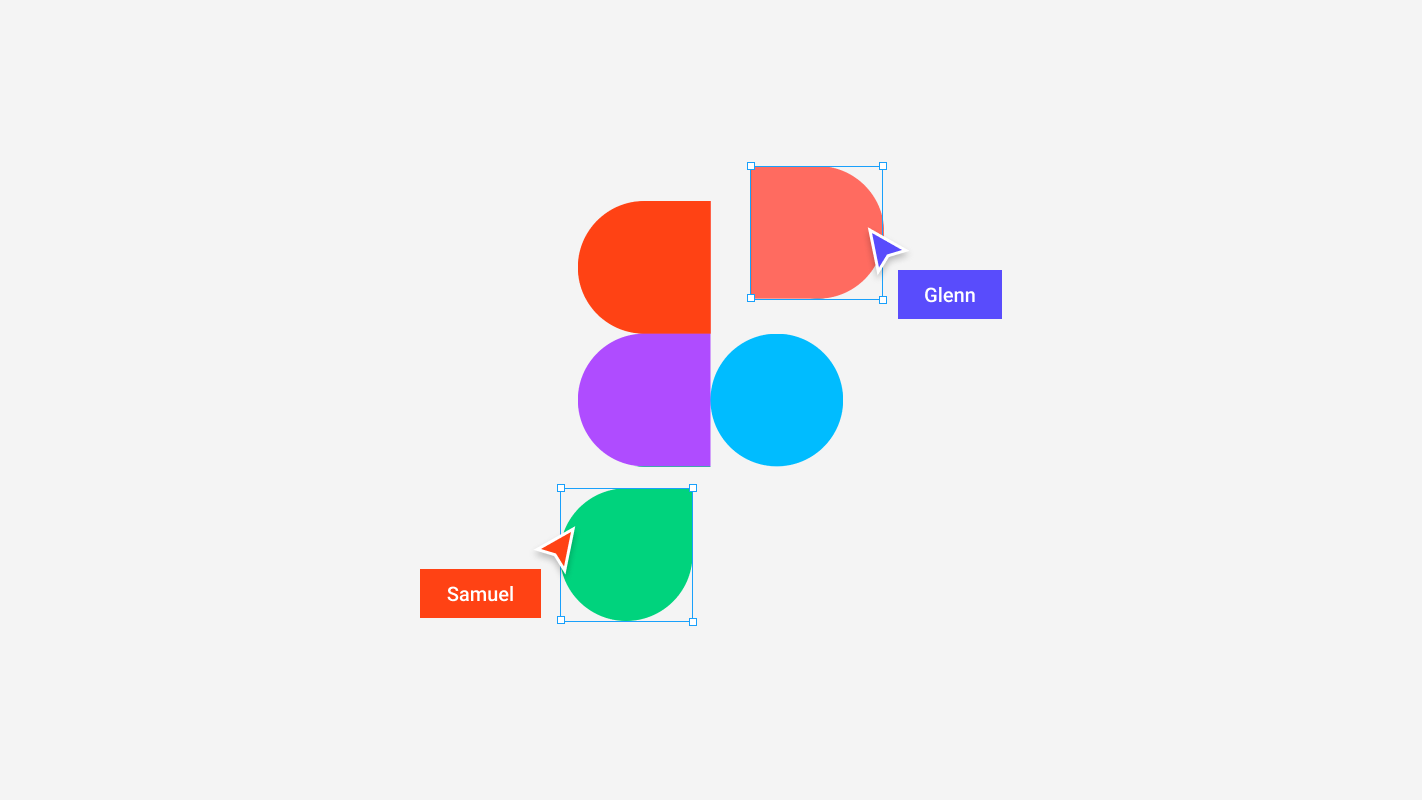
Real-time collaboration
Remember the first time you opened Google Docs and saw someone else typing in real-time, deep down thinking “wow, we really are in the future”, well Figma has taken the idea of real-time collaboration and applied it within their software, allowing multiple people to work on one project at once.
It might sound like you could have the classic hovering Creative Director watching your every movement from the comfort of their own seat, but it becomes such a useful tool. No more do you have 2 Designers working on multiple files and then merging their creative 2 hours later to find they’ve used different fonts weights or having to export assets for each other. This real-time collaboration lets designers have a single source of truth for each project and collaborate in tandem, rather than in silos.

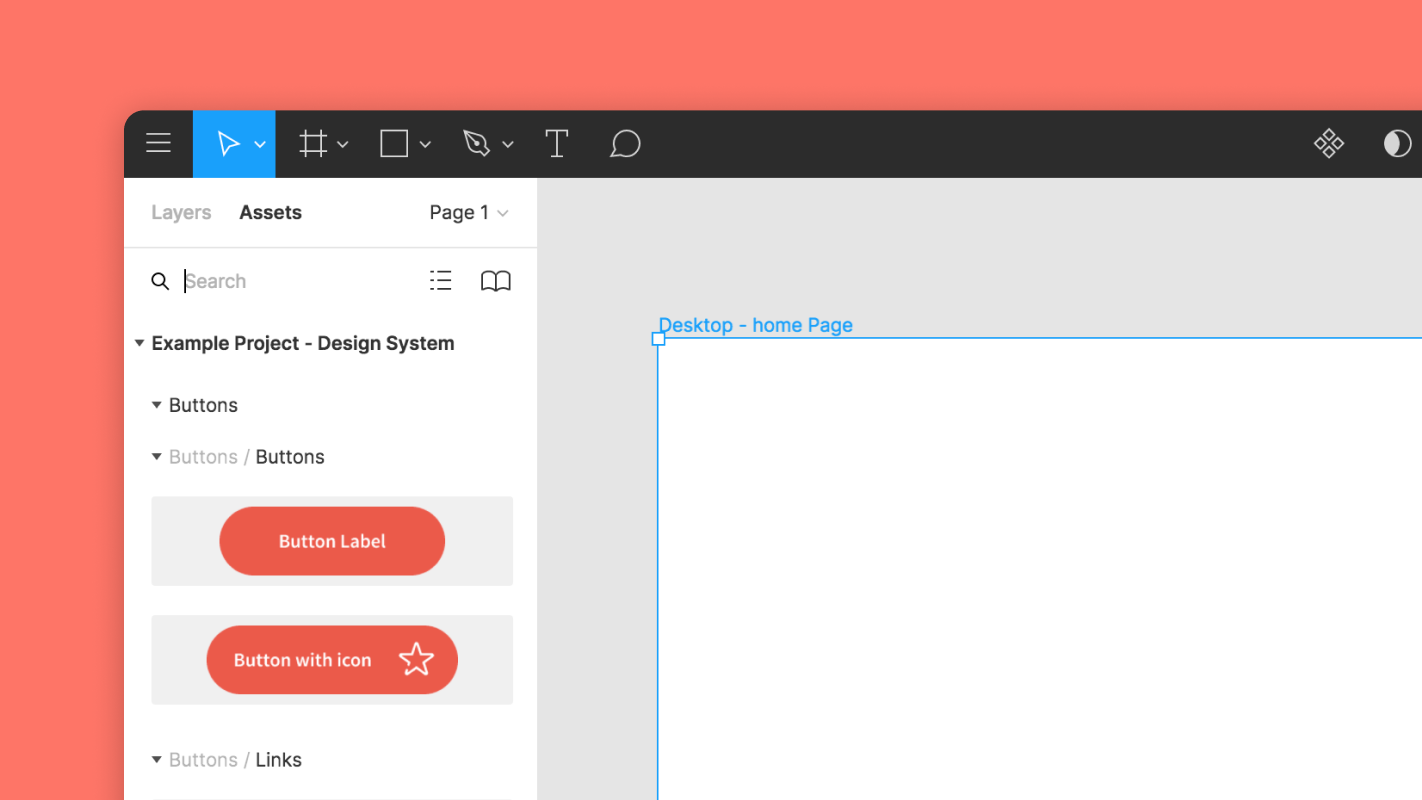
Connected design systems
With many concurrent projects in an agency, one thing that can be a real struggle to keep is consistency. Over the years, projects grow and with that so do the components and styles that build these websites, apps, platforms, etc. Design systems within Sketch (or any other design tool for that matter) are static files that can often get forgotten about or duplicated along the way, creating chaos.
These systems, within Figma, act as your hymn sheet for each client; letting you store reusable assets that can be shared across the design team and projects. Figma transforms these static design systems into live breathing sources of truth (sounds a big deal, well it really is!) that can be worked on together and pulled across many different projects.
File management
Now, this may sound boring, but this truly is such a game-changer: How many times have you been looking for the final creative you worked on 3 months ago, only to find 4 files all with the word ‘FINAL’ at the end of it. Or to not even be able to find where it was saved in the first place?
With Figma, all files are saved within their own cloud eco-system; allowing you to access all your files anywhere, at any time; and with their neat interface, ways of organising and sorting, it's so much easier to access the whole teams’ files.
Version history
Last, but by no means least, we have version history: which is again a real lifesaver and means you don’t need to create hundreds of duplicate files anymore. Figma allows you to go back in time and see how your designs have progressed, giving you the option to create key milestones in the project.
Prototyping with Figma
This is where Figma gets really interesting. In the past, prototyping meant uploading your designs to Invision, Marvel, etc. and then adding interactions and repeating every time you got feedback. Figma takes that pain away and lets you prototype and present directly. Essentially, letting you create a clickable prototype and show off fully animated interactions.

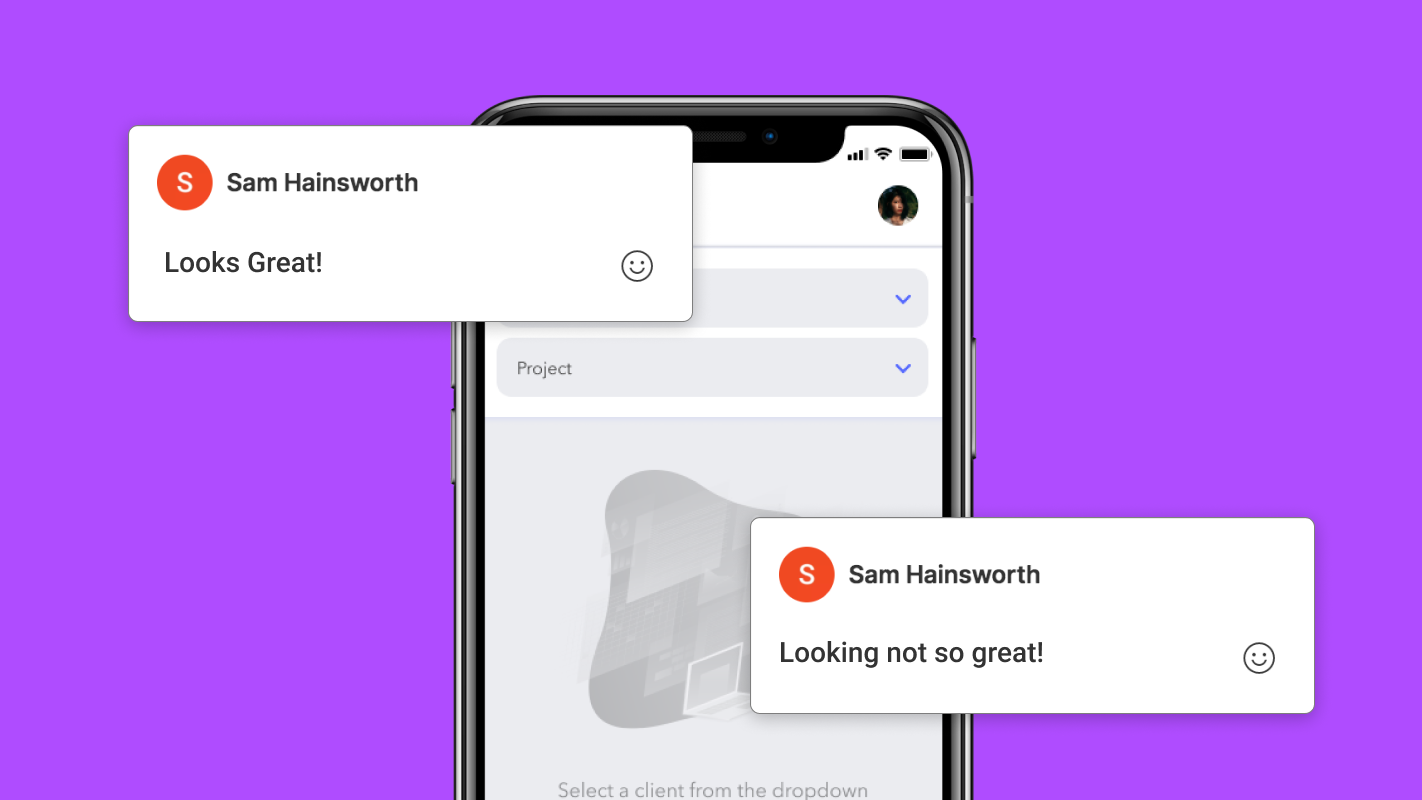
Inline commenting
This feature allows anyone to comment inline with the designs you're working on, which sounds like both a blessing and a curse, but it takes the pain out of amends. Now being able to read a comment directly in your design means no more missing feedback and once the amend is done, that’s it: no need to re-upload your prototype, it’s all right there.

Animation
If prototyping wasn’t enough, Figma has recently added ‘Smart Animation’ to the mix, allowing you to quickly create smooth animations and transitions giving your prototypes that extra layer of finish and finesse.
Goodbye Sketch, it’s been emotional
Ok, we still like Sketch and it does still do a few things better than Figma, but right now Figma is in its early days and rolling out features like no tomorrow and we couldn’t be happier with where they’re taking this amazing tool.
So, for now, goodbye Sketch, it’s been emotional.




